One of the reasons we love the Story format so much is that it’s just as easy to create engaging touchpoints for your audience as it is for users to enjoy and consume content. As a communication channel, Stories add a whole new dimension of communication possibilities for apps and websites to directly interact with their audiences. Stories are full-screen, mobile-native, and captivating in a way that gives users a frictionless, customized experience. The Story format inherently makes it easier for users to consume content, and with new accessibility features added, Storyly is making it even easier to make Story content accessible for users of all abilities.
As Storyly continues to evolve and expand, we’re committed to keeping digital accessibility a priority within our designs to help create a mobile ecosystem that meets the needs of Story creators and their audiences. We are always learning more about ways to eliminate technological barriers and will continue to offer accessibility features as they are created, but we’d like to share a few of the latest developments here.
New Description Fields Enable Context for Screen Readers

We’ve added new features to help screen readers more accurately capture the Story experience for users who are blind or visually impaired and allow for easier navigation within the Story channel.
Screen readers can now access metadata such as Story group order, Story group title, seen/unseen status, and pinned Story groups without any additional input from Story creators. With this new feature, an end-user utilizing a screen reader can have a better understanding of the context of Story content, and can more easily navigate to the Stories that interest them.
For example, a screen reader could describe the presence of the Story row and how many Story groups are present as well as their status with a script such as “Second of five Story groups, New Fall Trends, unseen” or “Pinned Story group, Bestsellers, seen.”
Screen readers will also be able to narrate action buttons such as “share” and “close,” navigation buttons like “next” and “previous” as well as CTA’s and their titles, such as “Swipe-up, Buy Now.” When a screen reader is being used, automatic advancement is turned off, so Stories stay open until a close command is received rather than disappearing after seven seconds. Users have complete control over the speed of Story consumption.
Alt Text Helps Screen Readers Convey the Story Experience

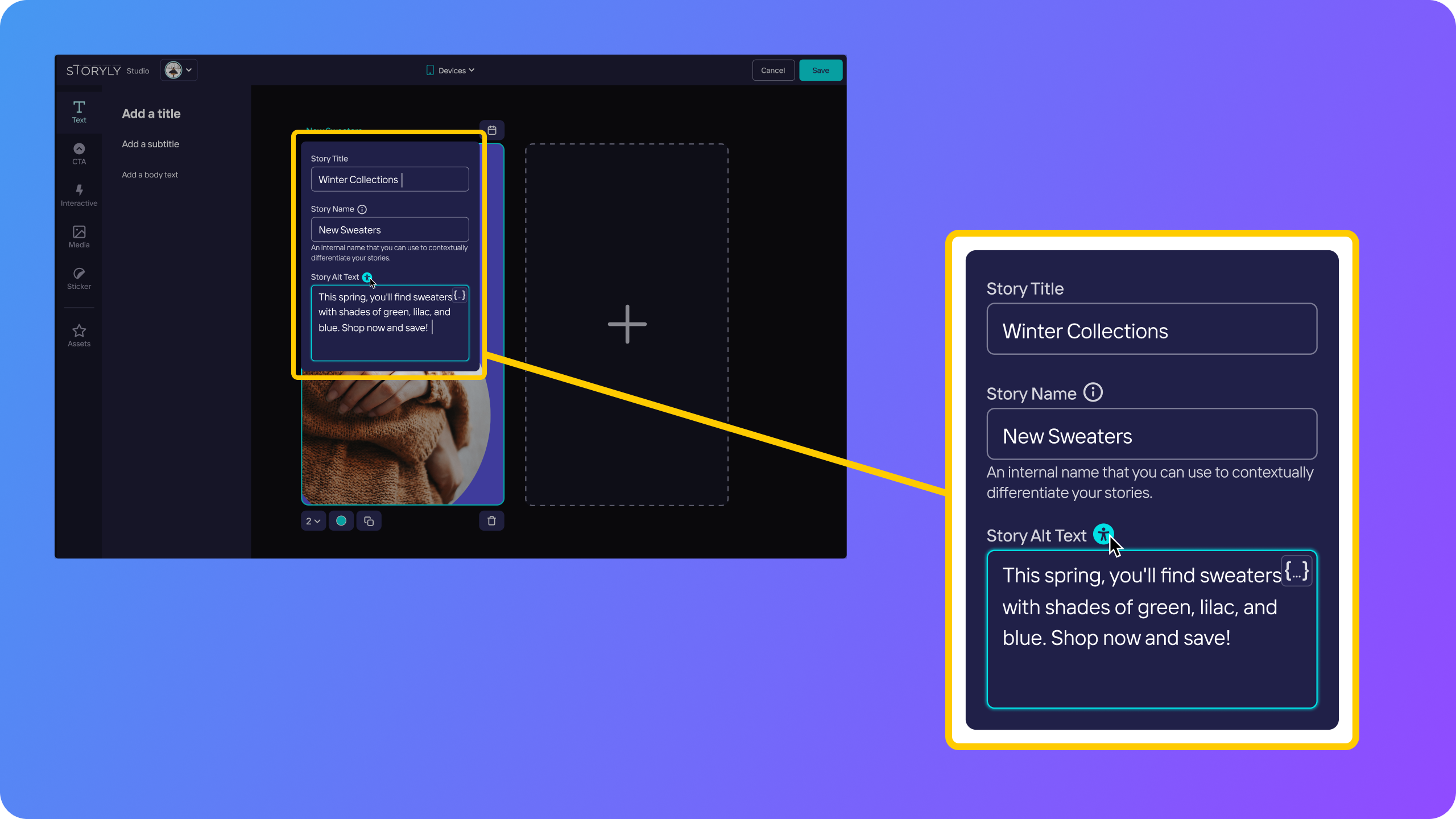
The new accessibility feature for Storyly allows creators to enter alt text (alternative text) for the screen reader to utilize to describe the images used within the Story. The more robust the descriptions entered, the better the experience will be for those using a screen reader so it’s important that creators invest the time and energy to give dynamic alt text for their Stories, and learn best practices for writing image descriptions in this context.
We’ve included a few best practices here to get you started if you are new to adding alt text to images.
Best Practices for Writing Effective Alt Text
- Keep it short and simple. Limit your description to 125 characters since many screen readers will cut off after that amount of text. Try to create an effective description without using too many adjectives that editorialize your content. For example, “Three young children dressed in our bestselling, machine-washable superhero costumes pose for the camera with big smiles” is too long for a screen reader and includes unnecessary details. On the other hand, a description such as “Kids pose in costumes” is too brief and doesn’t give context. Try something like, “An excited group of kids show off their superhero costumes and crime-fighting poses.”
- Narrate any text that is in your image. If your image includes text such as “Two Days Left on our Super Sale” be sure to include it in the alt text or the screen reader won’t recognize it.
- Avoid redundancies. There is no need to start your alt text with “An image of” since the image is implied. If text is part of the image but also included in the accompanying copy, as in a social media post or ad, it doesn’t need to be in the alt text.
- Give context to the image when possible. Although it’s unnecessary to state that an image is an image, describing it can be helpful. For example, “a watercolor illustration,” “a cartoon” or “a black-and-white photograph” can help users understand more about the content.
- Focus on the purpose of the image. If you’re stuck on how to start your description, think about why this image was chosen. What feeling does it evoke and what does it add to your content? Make sure your alt text makes that information available to your users.
How does it work?
From an end-user perspective, the first step is to enable the accessibility setting on their mobile device. For iOS, the native screen reader is the VoiceOver function and for Android, the TalkBack function, and Storyly alt text and descriptions are readable by either program.
Once the screen reader is enabled, autoplay is turned off for Stories ensuring that users have complete control over the pace at which content is presented. A single tap prompts the screen reader to describe the context, content, and navigation of the Story, while a double tap will perform actions such as swiping up, clicking through, and advancing to the next Story.
What’s Next?
Just as technology and communications are ever-evolving, so too are the solutions for digital accessibility. We hope to continue to be part of the conversation by offering new features and abilities to make Story content accessible. Our next focus will be expanding the accessibility of interactive stickers, and offering these features in more languages than English. We’ll keep you posted on our blog!
















